
Googleアシスタントが興味に応じた音声ニュースに対応するとのことで、Alexaの状況はどうなのかと調べてみたら、ものの数分で対応できそうだったので、試しにAlexaスキルを作ってみました。
まず最初にAmazon developerで開発者登録をする必要がありますが、特に難しいことはなくいつもAmazonで使っているアカウントを登録しておけばOKです。この部分、画像を撮り忘れましたが、迷うことはないと思います。
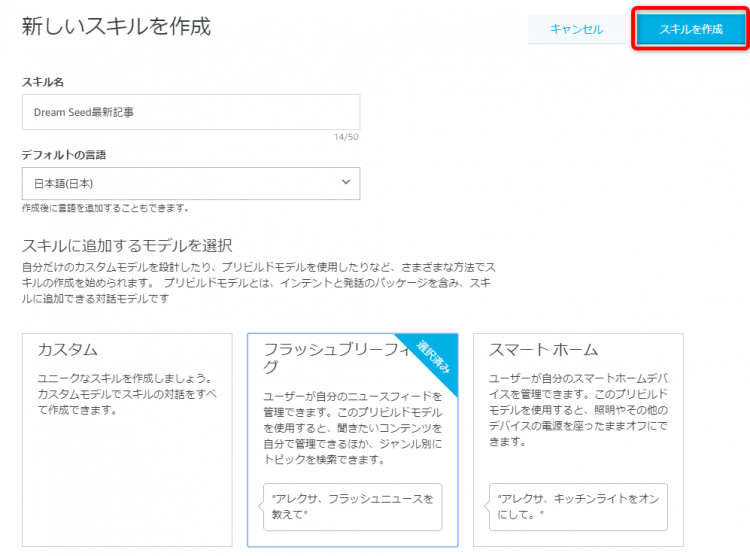
次に、実際にスキルを作成します。Developer Consoleにログインし、スキルの作成を選択。

スキルの名前を入力し、フラッシュブリーフィングを選んでスキルを作成を押します。

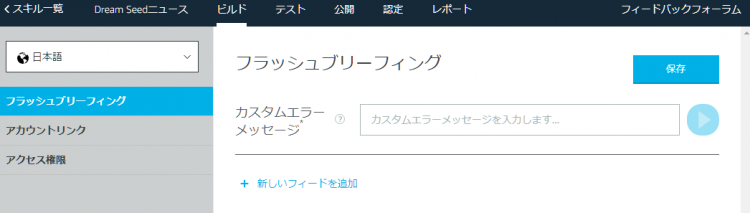
次の画面では、カスタムエラーメッセージ(「~は現在利用できません」とか)を入力し、新しいフィードを追加を選択。

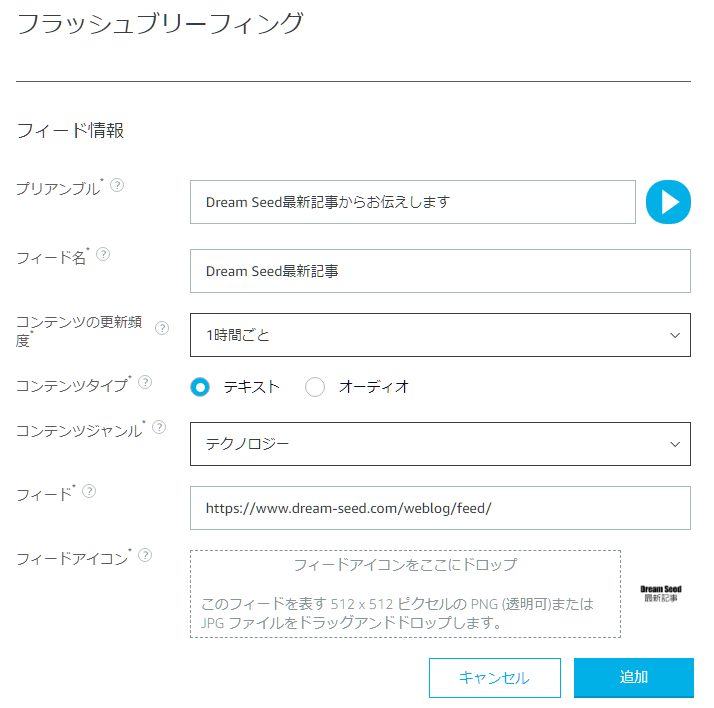
次のフィード情報が設定のほぼすべてですが、設定内容は下記のような感じ。各項目ともヘルプが充実しているので、迷ったら項目名の横にある「?」を選びましょう。
- プリアンブル:ニュースの前に読み上げる「~からお伝えします」を指定します
- フィード名:フィードの名前です
- コンテンツの更新頻度:1時間/毎日/毎週から選択
- コンテンツタイプ:普通のブログであればテキストを選択
- コンテンツジャンル:適したジャンルを選びます
- フィード:RSSフィードのURLを指定します
- フィードアイコン:512×512のアイコンを指定しいします。スキル一覧などに表示されます

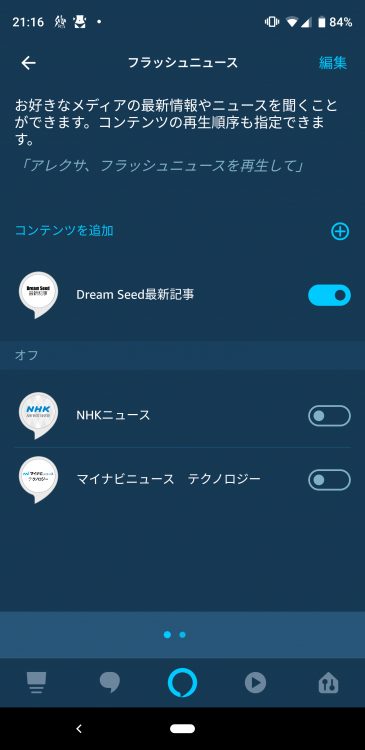
次に、テストのタブで、スキルのテストが有効になっていれば、Alexaアプリに今作ったスキルが表示されているはずです。
もちろん、これは公開されているわけではなく、自分のアカウントでスキルを作ったから。いつも使っているAmazonアカウントと開発用のアカウントを別にしたのなら、Alexaで開発用アカウントを使うように設定する必要があります。

この状態で、作成したスキルをテスト可能。「Alexa、フラッシュニュースを再生して」と頼むと、自分のフィードを読み上げてくれます。読み上げるのはDiscriptionの項目でタイトルは読んでくれません。ただ、Echo Spotなど画面があるデバイスでは、読み上げている間その記事のタイトルを表示してくれます。
なお、読み上げるフィードの項目は最大で5つまでのようです。
この後、実際にスキルとして公開したいのであれば、公開タブに移動し必要な項目を埋め、スキルの審査を依頼します。問題が無ければ5営業日程度で結果がわかるそうです。
Discription、真面目に登録していなかったのですが、読み上げ時に使われるとなるとちゃんとしておいたほうが良さそうです。この部分だけでニュースの内容が一通り理解できるようにしておかないと、聞いているときに尻切れトンボでなんともモヤモヤした気分になります。
もっとも、これまでDsicriptionに何を書けばいいのか毎回悩んでいましたが、「読み上げて内容が伝わるように」との指針が出来たので、楽になったと言えなくもないかもしれません。
そんな感じで、実際にスキルの登録申請をしてみたので、結果はまた後日。
