
メイン機をWindowsに変更したわけですが、一番違和感を感じたのがフォントの汚さ。Macの画面を見慣れてしまうとどうしても気になってしまいます。
メイリオになってかなりよくなって、アプリのメニューなどは違和感を感じないレベルになってきましたが、ブラウザの表示ではやっぱり気になってしまいますね。
そんなわけで、せめて自分のサイトだけでも、もう少しなんとかしようとCSSを弄ってみました。何とかなってるでしょうか?
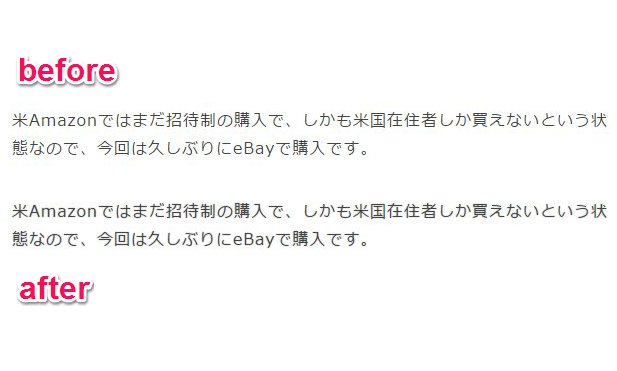
before after

画像だと分かりにくいので、テキストでも。
まずこれが素の状態。
米Amazonではまだ招待制の購入で、しかも米国在住者しか買えないという状態なので、今回は久しぶりにeBayで購入です。
そして弄ったあとの状態。
米Amazonではまだ招待制の購入で、しかも米国在住者しか買えないという状態なので、今回は久しぶりにeBayで購入です。
Macで見ていると微妙な差だと思いますが、Windowsならはっきりと違いが認識できるのではないかと。
CSSで似非アンチエイリアス
やっていることは単純で、CSSで文字にtext-shadowを設定しているだけです。
body {
text-shadow: 0 0 1px #aaa;
}
という感じ。
text-shadowでフォントの周りをぼかして似非アンチエイリアスを行っているのですね。
参考にしたのは、こちらのサイト。
Webフォントをキレイに見せるテクニックを2つ紹介(Chrome編)
リンク先ではtext-shadowを重ねているのですが、Macでみたときに冗長に見えてしまったので1つだけにしています。
ほかにも「-webkit-text-stroke」でフォントを少しだけ太く見せる方法も紹介されていますが、これもフォントによって周囲の線が目立ってしまうものがあったので見送りです。
正直、自己満足の世界ではありますが、自分のサイトを一番見るのは自分だし、これぐらいならいいかな?
