
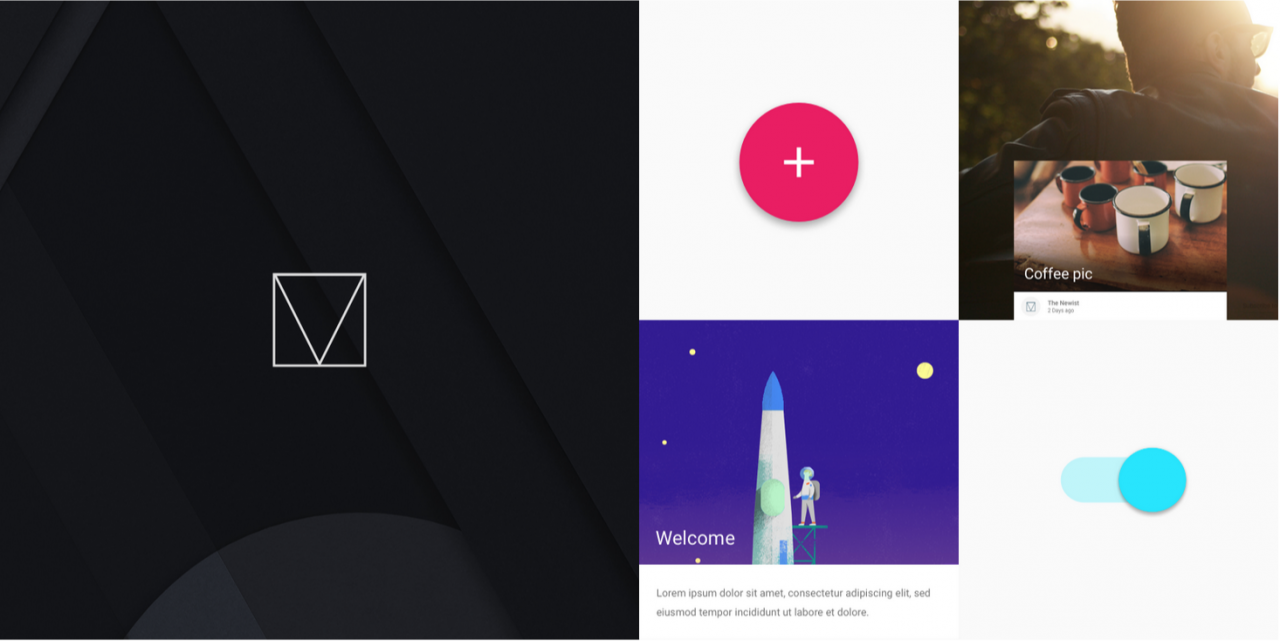
GoogleがAndroid 5.0 Lollipopから採用したMaterial Designを簡単にWEBに持ってこれるフレームワーク、Material Design Light(MDL)が公開されました。
Google公式というわけではありませんが、Googleのエンジニアが作成したものです。
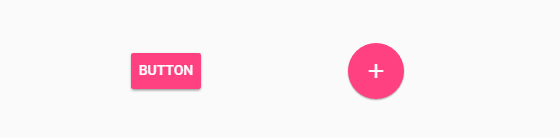
これで何ができるかというと、下記のようなMaterial Designでおなじみのアニメーション効果のあるボタンが簡単に作れます。

使い方は簡単で、まずヘッダーにMDLのファイルへのリンクを設定します。
<!-- Material Design Lite --> <script src="https://storage.googleapis.com/code.getmdl.io/1.0.0/material.min.js"></script> <link rel="stylesheet" href="https://storage.googleapis.com/code.getmdl.io/1.0.0/material.indigo-pink.min.css"> <!-- Material Design icon font --> <link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons">
ボタンそのものは、下記のようなHTMLで表示可能です。
<!-- Accent-colored raised button with ripple --> <button class="mdl-button mdl-js-button mdl-button--raised mdl-button--accent mdl-js-ripple-effect">Button</button> <!-- Colored FAB button --> <button class="mdl-button mdl-js-button mdl-button--fab mdl-button--colored"><i class="material-icons">add</i></button>
実際にボタンを表示しようかと思いましたが、スタイルシートの調整が面倒なのでやめました。
WEBサイトでMaterial Designを実現する方法としては、Polymerというライブラリが存在していますが、使い方が若干難しいです。
その点、MDLはやれることは少ないですが、使用方法は簡単ですね。
なお、MDLはPolymerとも共存が可能になっています。
このサイトもそろそろ真面目にこういうライブラリを使ってMaterial Design対応しないとなぁ。
(via XDA-Developer)
(source medium.com)
